워드프레스 블로그에 코딩, 프로그래밍 정보를 정리해서 넣을 때 Generatepress 기본 테마로는 코드에 자동 하이라이트가 되지 않아 가독성이 그다지 높지 않았다. 자동으로 색깔 넣는 기능을 뭐라고 일컫는지 몰라서 자동 색깔, 코드 자동 색깔 등 여러 검색어로 뒤지다 보니 코드 하이라이트가 내가 원하는 기능 이름 같았다.
오래된 플러그인들은 업데이트가 중단되었다는 정보가 많았고 최근에는 다들 Enlighter 플러그인을 많이 썼다.
Enlighter 설치법
Enlighter 다운로드
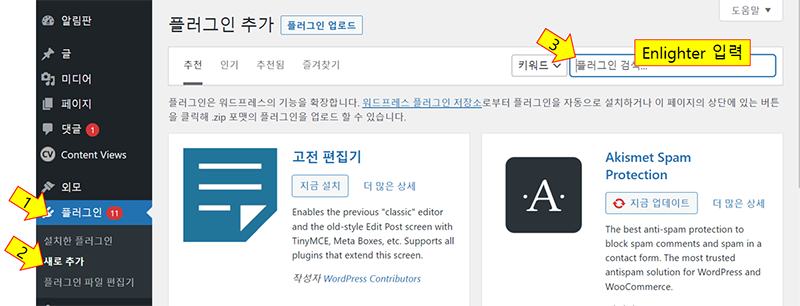
먼저 워드프레스의 관리자 페이지로 들어간다.

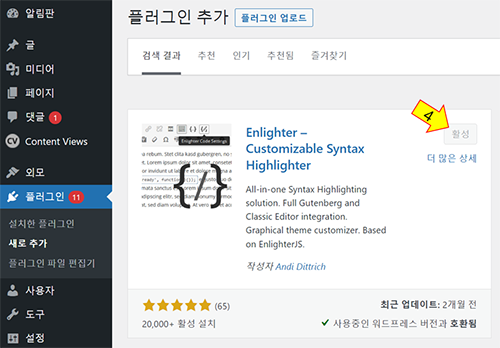
Enlighter 설치

활성’클릭
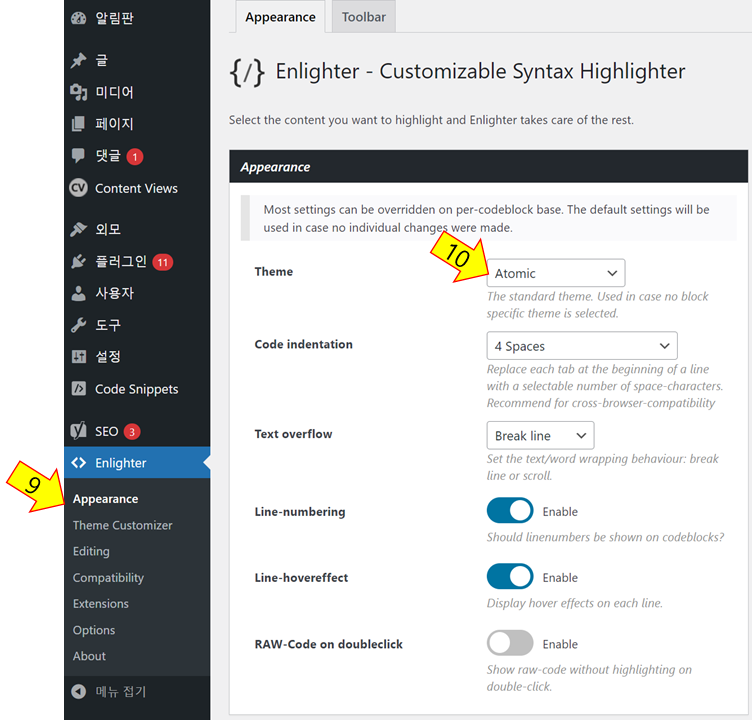
Enlighter 테마 설정

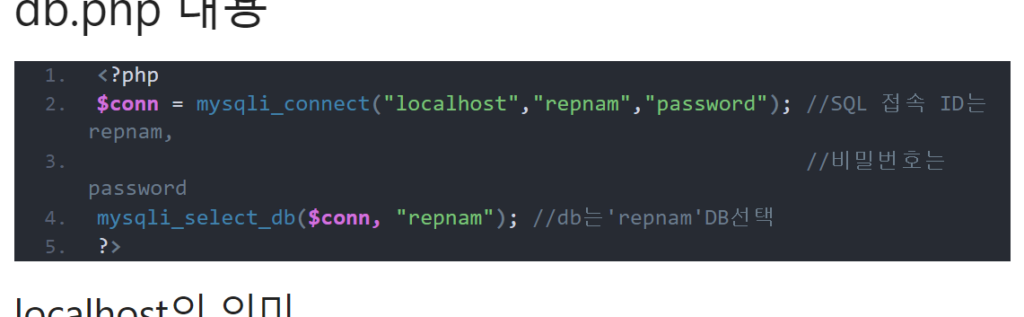
왼쪽 메뉴의 ‘Appearance’로 들어가서 오른쪽 메뉴의 Theme를 Atomic으로 바꾸어준다.
이 메뉴에서 자동 줄바꿈 설정 (Text overflow), 라인 번호 표시(Line-numbering) 설정을 켜고 끌 수 있다.
글에 Enlighter 블록 적용하기

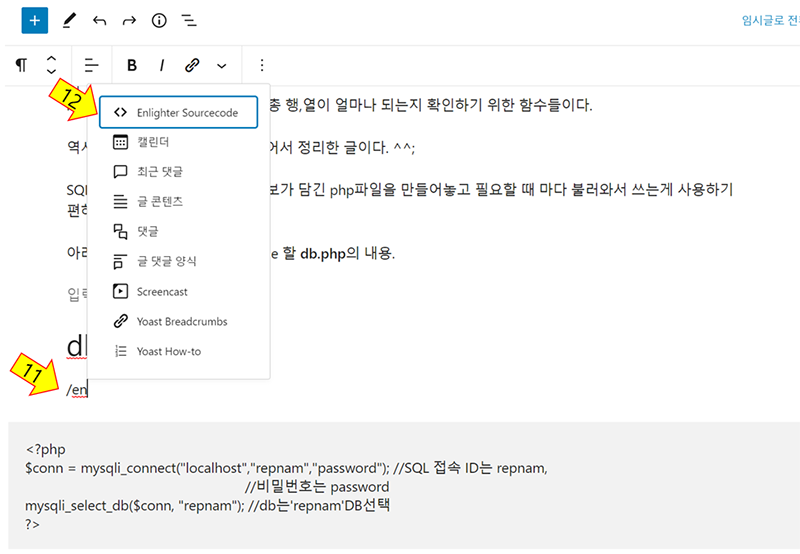
설치된 플러그인에 따라 약간씩 다르겠지만 글 편집 화면으로 들어가서 /en까지 치면 블록 종류에 ‘Enlighter Sourcecode’항목이 제일 위에 온다.
여기서 클릭을 하거나 엔터를 치면 Enlighter의 블록이 들어간다.

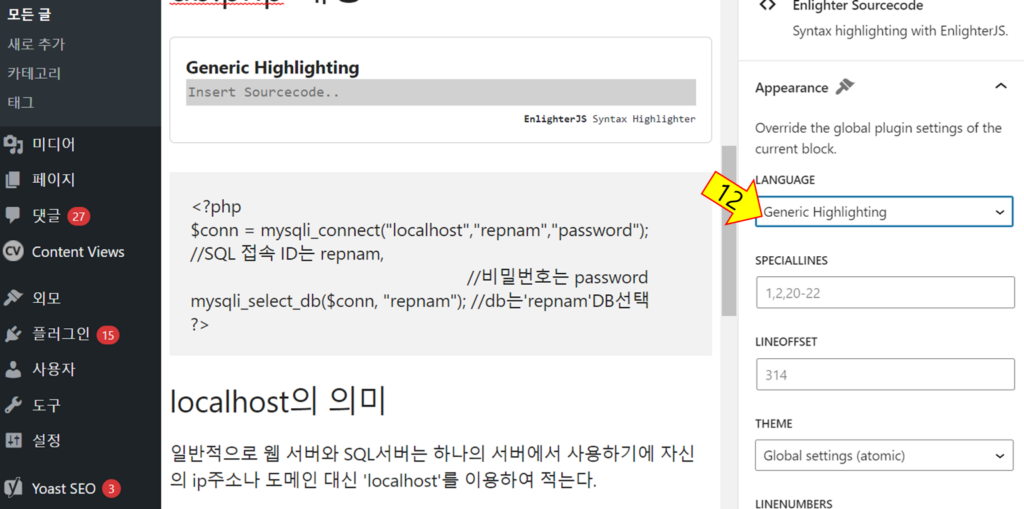
그리고 블록 편집 메뉴 (나의 경우는 화면 오른쪽)을 보면 언어를 선택할 수 있게 되어있다.
저기서 PHP, HTML, 자바스크립트, 파이썬, SQL 등 적합한 언어를 선택할 수 있게 되어있다.
그냥 Generic Highlighting으로 두어도 코드 가독성에 큰 문제 없이 볼 수 있다.
웹 프로그래밍은 PHP, SQL, HTML 등 여러 언어가 혼합된 경우가 많아 그냥 Generic Highlighting으로 두고 특정 언어로만 이루어진 예제는 PHP, SQL 등 구체적으로 선택하며 사용하고 있다.
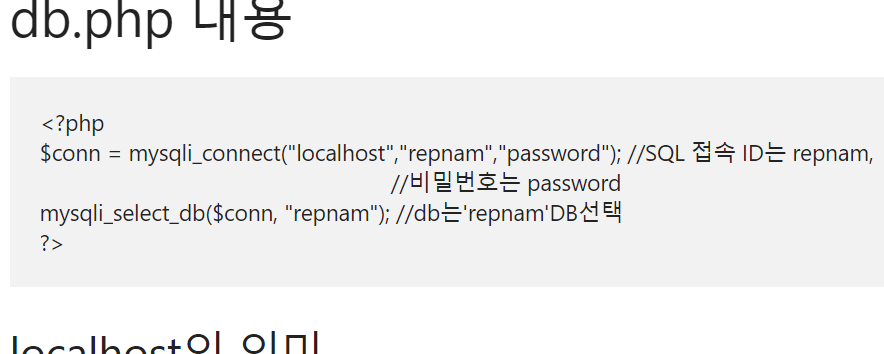
Enlighter 변경 전 후 비교


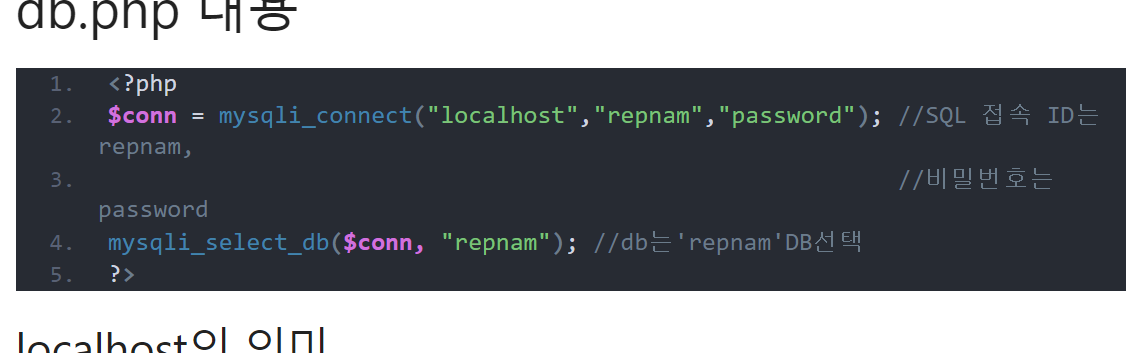
변경 후에 에디터처럼 가독성이 높아졌다.
2023.03.28 업데이트 : 코드만 배경이 어두우니 본문을 읽다가 코드를 읽으면 순간적으로 글자가 읽히지 않아서 배경이 밝은 classic 테마로 변경했다.
함께 읽어볼 만한 글